
Wordpress is commonly used framework for setting up website without directly and heavily working with HTML or CSS. Here in this blog, I will note down tips for using Wordpress – it keeps record of my problem solving along the way so the whole blog does not come in a well organized way.
📌 Using the Variations theme #
-
To change the style of the button(s) in the header, we can go to
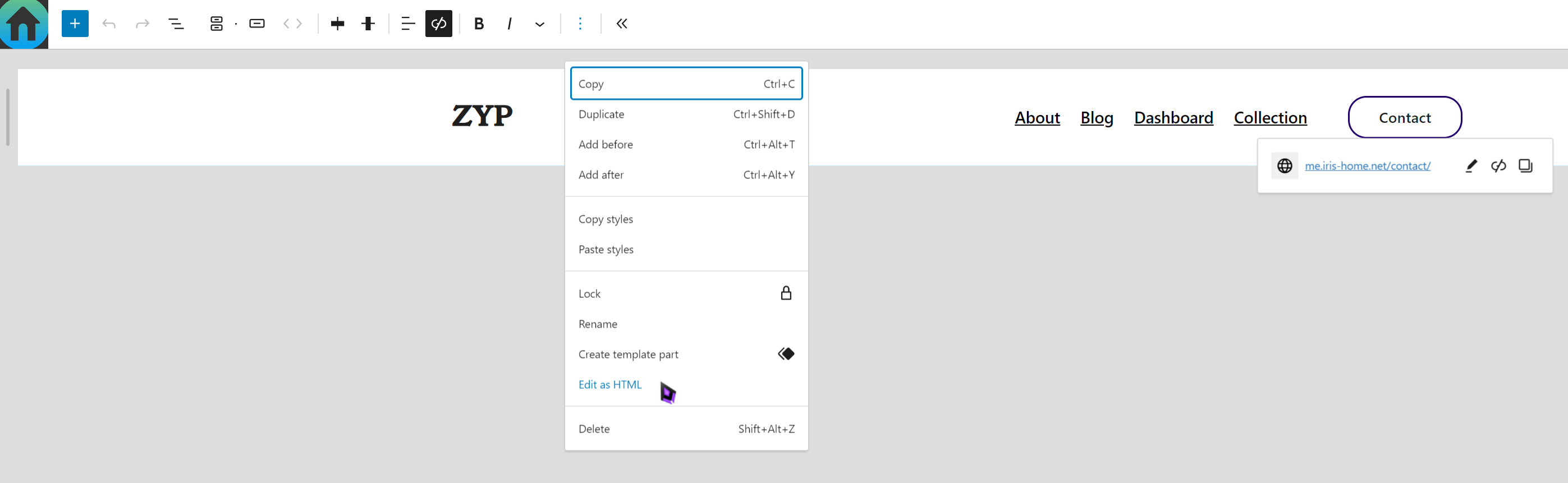
Patternsin theVariationstheme customization. Then we selectHeaderand click on the header we are currently using to customize. Clicking on the button we want to customize, we can choose toEdit as HTML, as shown below,
This will turns the button into a chunk of HTML codes from which we can see the class name for the button – in my case, it is
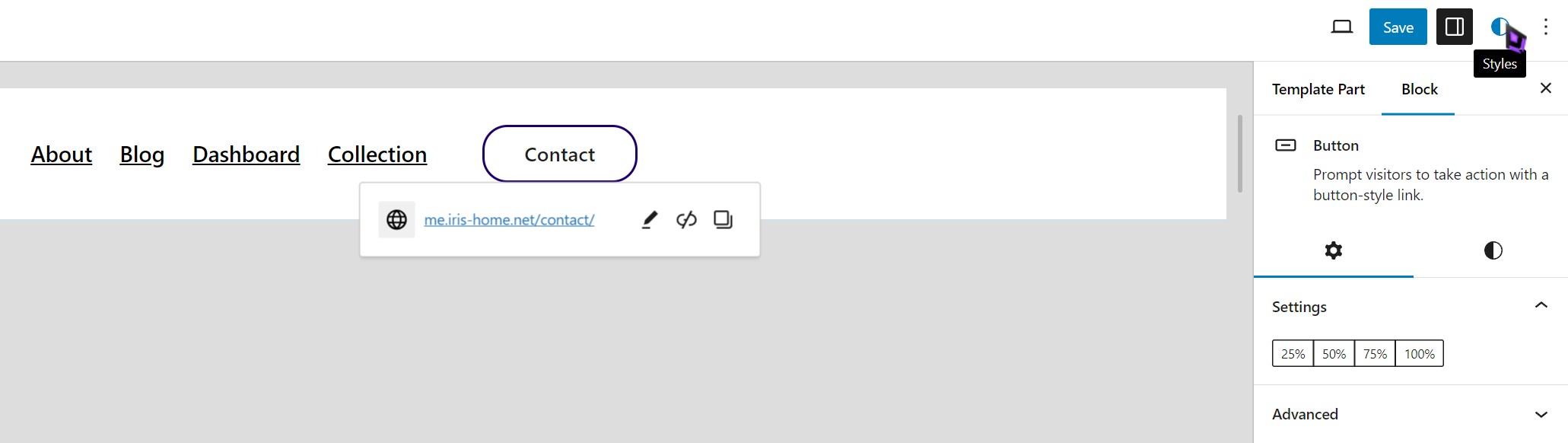
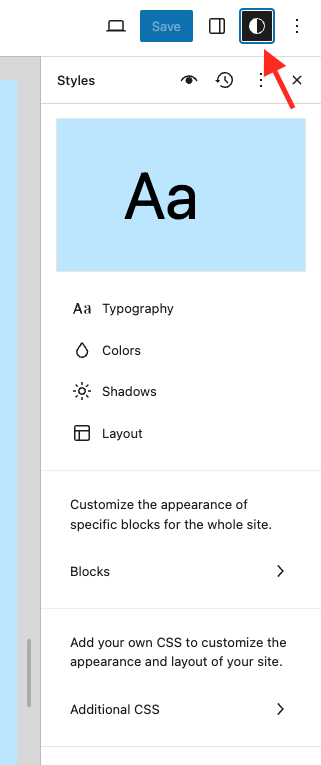
wp-block-button. Then we can go toStylesin the top right corner of the page as shown below,
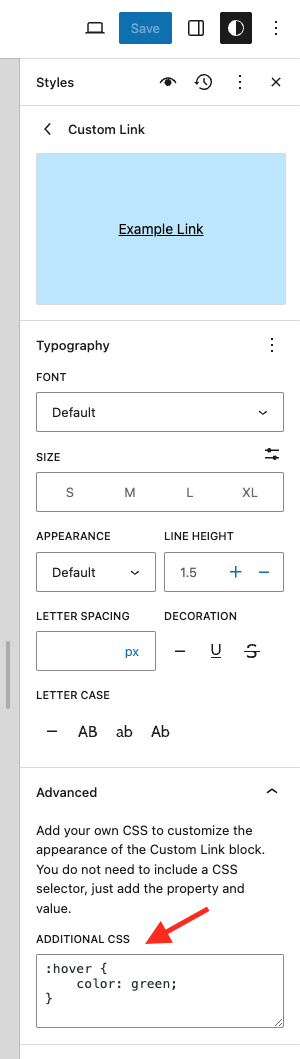
From there, we can go to
Additional CSSand put in, e.g., the following CSS to control the behavior of the button on mouse hovering,.wp-block-button a:hover { background: #039458; color: white; } -
For
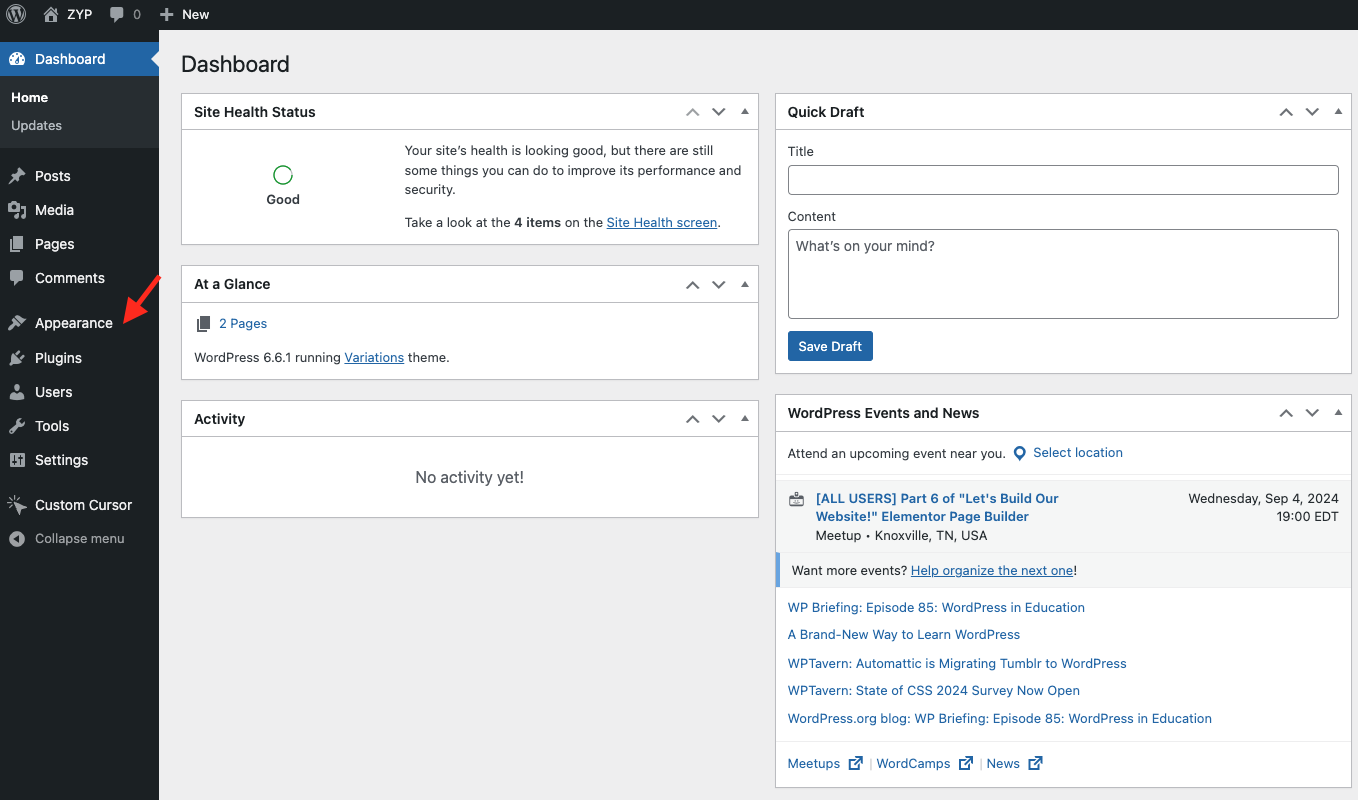
Footersettings, again, we go toPatternsand selectFooter. Then clicking each of the element in the footer, we can go to theSettingsbutton in the top right corner of the page – the option is just to the left of theStylesoption mentioned above. Then we can configure the settings for each of the elements in the footer individually. -
It turns out that if we configure the CSS for the button in the header, then the general CSS applied to the
buttonblock across the whole website is not applied to the button in the header, and vice versa. This is actually what we need – as the surrounding background is different between the header button and those buttons in the main text and therefore we need separate controls over each. -
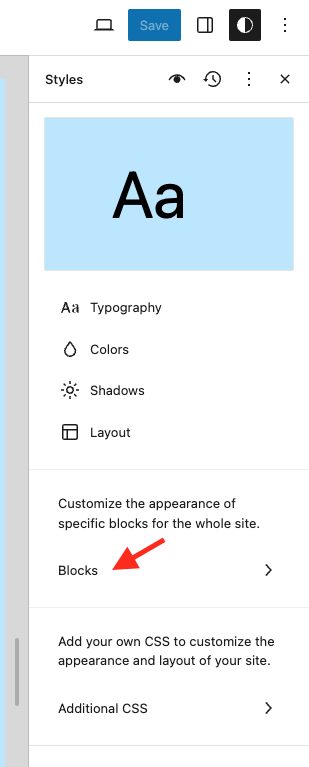
To customize the links in the header, we can refer to the following steps,
-
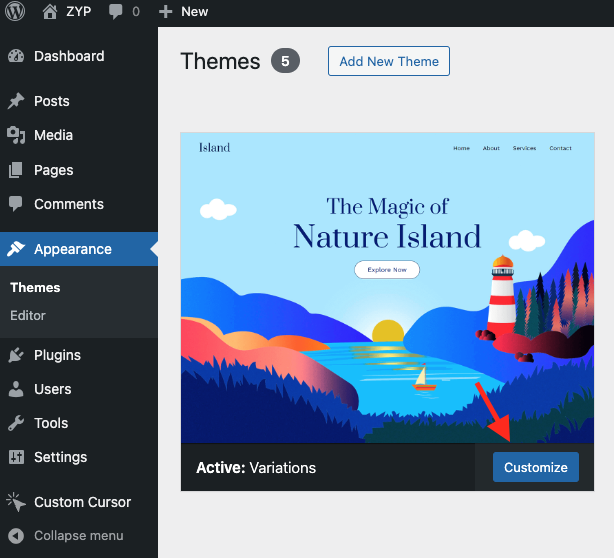
Step-1

-
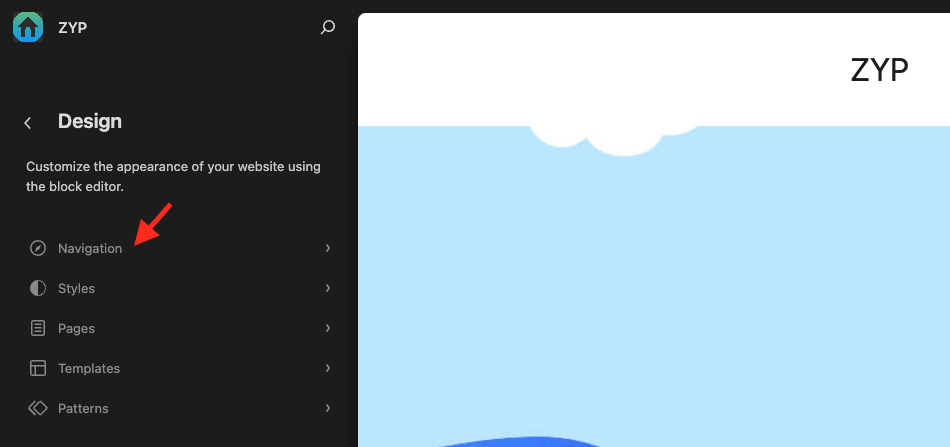
Step-2

-
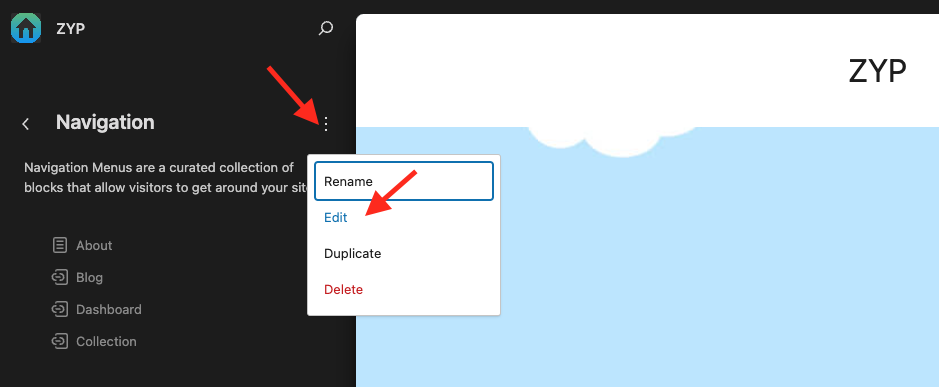
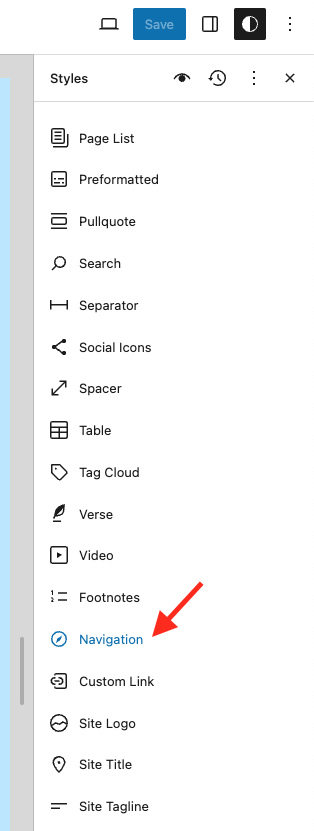
Step-3

-
Step-4

-
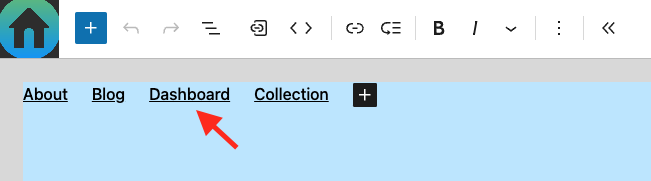
Step-5

-
Step-6

-
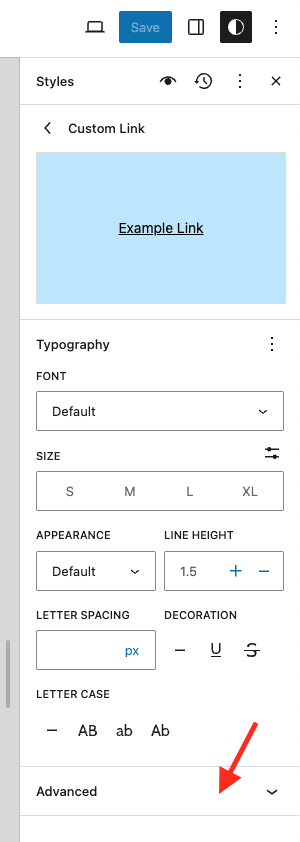
Step-7

-
Step-8

-
Step-9

-
Step-10

-